Bài 6: Tạo cấu hình bố cục website
Bài 7: Tạo cấu hình bố cục website
2,585 lượt xem
I. Widget là gì?
Widget là một tiện ích mà bất kỳ một website nào cũng phải cần dùng. Đó là nơi tập hợp các chức năng và được sử dụng để chèn vào thanh sidebar (phải hoặc bên trái) của giao diện. Ví dụ như cácbài viết phổ biến nhất; Bài viết xem nhiều nhất; bài viết gần đây hoặc các widget Text (khung văn bản) dùng để chèn các mã HTML (quảng cáo) vào,…
Trên nền tảng Website ITOP thi bạn sẽ có các loại widget sau:
-
Widget khung văn bản: Có thể viết text, chèn ảnh, video,...
-
Widget sản phẩm: Hiển thị các bài sản phẩm
-
Widget tin tức: Hiển thị các bài tin tức
-
Widget danh mục ( Menu trái): Hiển thị dạng menu dọc bên trái website
Về vị trí thì có các vị trí sau: Widget trái, phải, trang chủ và widget fotter (chân trang)
II. Hướng dẫn tạo Widget
Nhìn chung các loại Widget trái, phải, trang chủ, footer đều giống nhau về thể loại do đó mình chỉ hướng dẫn trên widget trái. Các widget còn lại bạn làm tương tự nhé.
Bước 1: Truy cập vào phần quản trị website theo link: tendomain/admin
Bước 2: Click chuột vào “Quản lý giao diện” => Widget trái
Bước 3: Click chuột check những mục có sẵn xóa để làm lại theo ý anh chị
-
1 : Check tất cả các mục tại đây
-
2 : Click “Xóa chọn”
Bước 4: Click “Xóa”
Hướng dẫn tạo widget cột trái thể loại tin tức
Bước 5: Click chuột “Thêm mới”
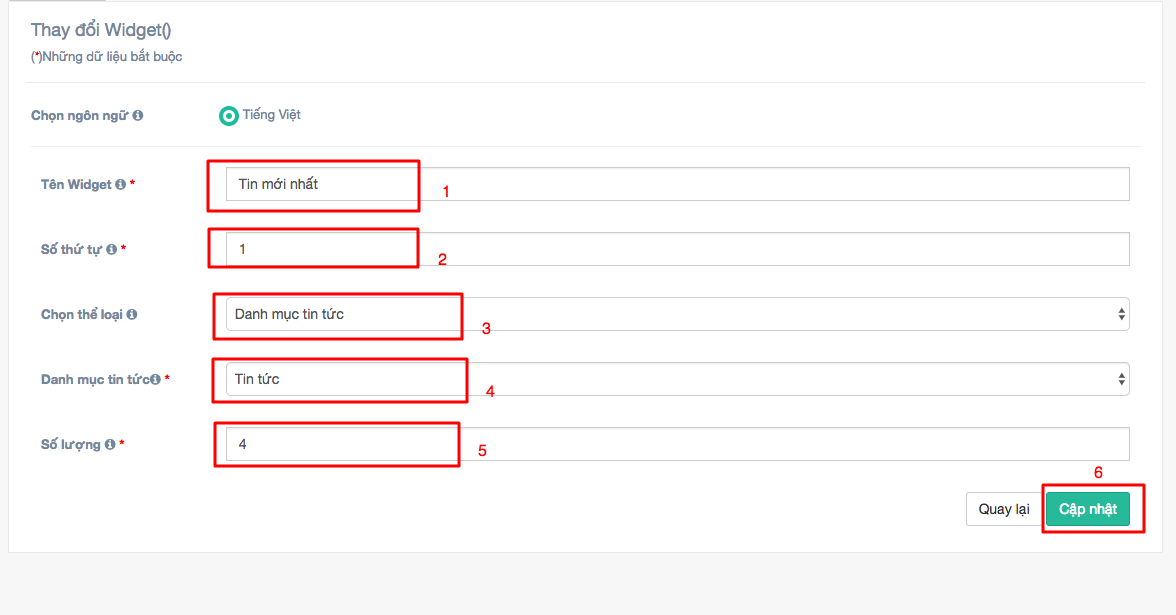
Bước 6: Hướng dẫn trước anh chị tạo widdget thể hiện bài viết tin tức

-
1 : Tên wiget anh chị muốn hiển thị ra ngoài giao diện
Ví dụ ở trang này tên là “Tin mới nhất”
-
2 : Số thứ tự: ví dụ nhiều mục ở widget sẽ cho mình đặt cái mục nào lên trên mục nào xuống dưới ( Anh chị để mặc định số 0 sau đó ra ngoài em hướng dẫn đánh số lại sau cho dể hình dung)
-
3 : Thẻ loại “ Tin tức” em sẽ hướng dẫn từng thể loại nên ban đầu hướng dẫn làm trước tin tức
-
4 : Loại tin tức :Anh chị muốn hiện ra widget thể loại tin nào thì check vào biểu tượng của tin đó.
-
Ví dụ: nếu anh chị chọn danh mục tinh tức thì sẽ chọn tin tức nằm trong mục nào. Hoặc nếu muốn tin thuộc nhóm tin tức nào đó thì anh chị cần tạo nhóm tin tức trước khi tạo widget. Hướng dẫn cách tạo nhóm tin tức anh chị xem tại đây.
-
5 : Số lượng : Số lượng tin trong 1 danh mục hiện ra goài widget cột trái nếu chọn 4 thì có 4 bài tin tức hiện ra trong 1 danh mục.
-
6 : Click “Thêm mới” cập nhật mới như vầy là ok
Hướng dẫn tạo widget cột trái thể loại sản phẩm
Bước 7: Click vào “thêm mới”
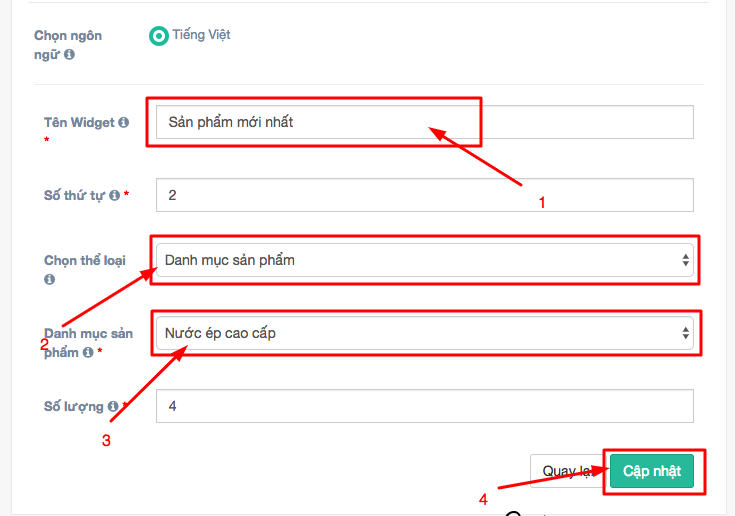
Bước 8: Hướng dẫn tạo widget thể loại sản phẩm

-
1 : Tên wiget anh chị muốn hiển thị ra ngoài giao diện
-
2 : Số thứ tự: ví dụ nhiều mục ở widget sẽ cho mình đặt cái mục nào lên trên mục nào xuống dưới ( Anh chị để mặc định số 0 sau đó ra ngoài em hướng dẫn đánh số lại sau cho dể hình dung)
-
3 : Thể loại Click chọn “ Sản phẩm”
-
4 : Loại sản phẩm :Anh chị muốn hiện ra widhet thể loại sản phẩm nào thì check vào biểu tượng của sản phẩm đó
-
5 : Số lượng : Số lượng tin trong 1 danh mục hiện ra ngoài widget cột trái nếu chọn 4 thì có 4 sản phẩm hiện ra trong 1 danh mục.
-
6 : Click “Thêm mới” cập nhật mới như vầy là ok
Hướng dẫn gắn Fanpage facebook vào widget cột trái
Bước 9: Hướng dẫn tạo widget thể loại “Fanpage”
-
1 : Tên wiget anh chị muốn hiển thị ra ngoài giao diện
-
2 : Số thứ tự: ví dụ nhiều mục ở widget sẽ cho mình đặt cái mục nào lên trên mục nào xuống dưới ( Anh chị để mặc định số 0 sau đó ra ngoài em hướng dẫn đánh số lại sau cho dể hình dung)
-
3 : Thể loại Click chọn “ Fanpage facebook”
-
4 : Link Facebook :Anh chị copy link Fanpage của tài khoản facebook của mình gắn vào đây
-
5 : Chiều cao: Để mặc định đây là chiều cao chuẩn của webitop
-
6 : Chiều rộng: Để mặc định.
-
7 : Click “Thêm mới” là xong
-
Nếu fanpage của anh/chị đã chèn nhưng chưa hiển thị được thì chắc chắn fanpage của anh chị chưa được plugin. Anh/chị có thể kiểm tra tại link https://developers.facebook.com/docs/plugins/page-plug
in -
Cách khắc phục thì mình chỉ có thể liên hệ với bên facebook theo hướng dẫn tại đây, chị tham khảo giúp em nha:
Hướng dẫn tạo widget khung soạn thảo
Bước 10: Hướng dẫn tạo widget thể loại “Khung soạn thảo”
-
1 : Tên wiget anh chị muốn hiển thị ra ngoài giao diện
-
2 : Số thứ tự: ví dụ nhiều mục ở widget sẽ cho mình đặt cái mục nào lên trên mục nào xuống dưới ( Anh chị để mặc định số 0 sau đó ra ngoài em hướng dẫn đánh số lại sau cho dể hình dung)
-
3 : Thể loại Click chọn “ Khung soạn thảo”
-
4 : Viết nội dung anh chị muốn hiện ra ở widget trái, như cảm nhận hình ảnh...
-
5 : Click “Thêm mới” là xong.
* Lưu ý: Như có nói ở trên Widget cột phải, Trang chủ, Footer làm tương tự như widget cột trái nha anh chị, tùy vào mục đích của mình.
-
Khi hoàn thành widget cột trái ngoài giao diện sẽ xuất hiện
-
Khi hoàn thành widget cột phải ngoài giao diện sẽ xuất hiện
-
Khi hoàn thành widget cột trang chủ ngoài giao diện sẽ xuất hiện
-
Khi hoàn thành widget Footer ngoài giao diện sẽ xuất hiện
Vui lòng đánh giá bài hướng dẫn này để IM Group hỗ trợ anh/chị tốt hơn!
GỌI NGAY - 1900 636 040
ĐỂ ĐƯỢC TƯ VẤN VÀ HỖ TRỢ TỐT NHẤT
IM GROUP
Địa chỉ:18 Trần Thiện Chánh, Phường 12, Quận 10, TP. Hồ Chí Minh
Email: support@imgroup.vn














