SỬ DỤNG GOOGLE TAG ASSISTANT - CÔNG CỤ KIỂM TRA MÃ GOOGLE
Anh/chị đã cài các đoạn mã của Google như: mã Google Analytic, mã Remarketing… nhưng anh/chị không chắc chắn là đoạn mã được cài có chính xác hoặc nó hoạt động có hiệu quả không. Google Tag Assistant sẽ là một công cụ tốt để anh/chị dễ dàng kiểm tra hoạt động của các đoạn mã.
2,472 lượt xem
Lưu ý: Công cụ Google Tag Assistant chỉ sử dụng được trên trình duyệt Chrome.
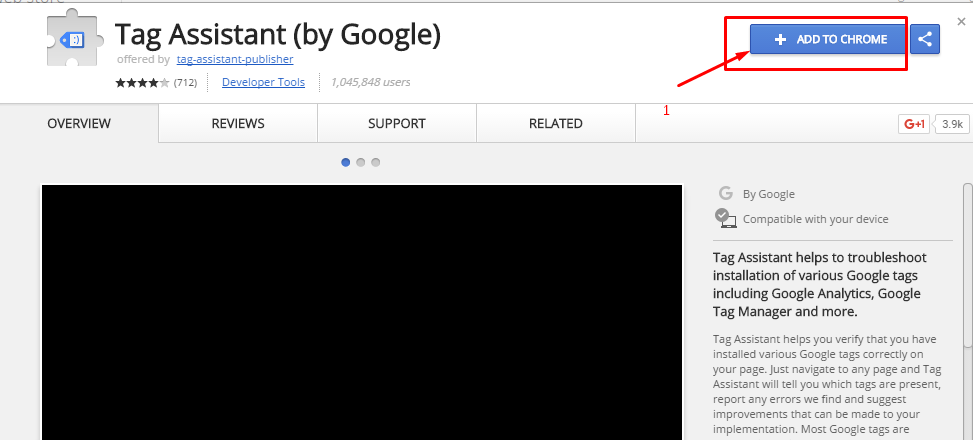
Bước 1: Đăng nhập tại đây và add thẻ công cụ Google bằng cách click vào ô “Add to chrome”

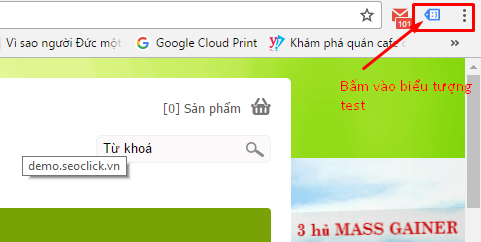
Bước 2: Truy cập vào trang web anh/chị muốn kiếm tra và thấy thẻ công cụ trên góc phải phía trên: Ví dụ: demo.imgroup.vn

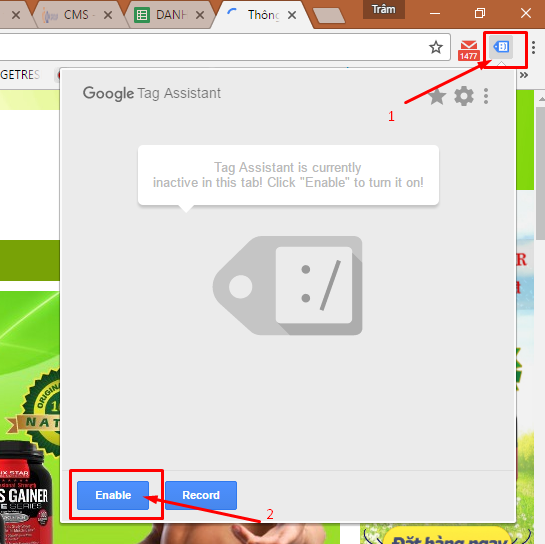
Bước 3: Click vào biểu tượng thẻ và chọn “Enable”

Và Refresh lại trang web

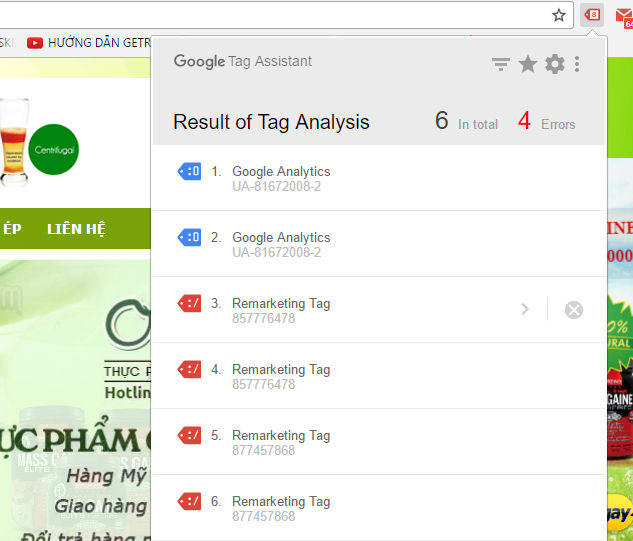
Bước 4: Hiển thị kết quả và đọc kết quả

Khi trang web được load trên trình duyệt Chrome, Google Tag Assistant sẽ tự động quét các đoạn mã theo dõi có trên trang và trả về các kết quả tương ứng:
+ Màu xanh lá cây: Thể hiện đoạn mã đã được thêm đúng, và đang hoạt động tốt.
+ Màu xanh dương: Đoạn mã đã thêm đúng và đang hoạt động. Tuy nhiên công cụ đưa ra 1 số gợi ý để cải thiện việc gắn thẻ theo dõi. Thực hiện thay đổi theo những gợi ý để tăng hiệu suất của các thẻ theo dõi
+ Màu vàng: Thể hiện có lỗi nhỏ với việc thêm mã theo dõi. Tuy vẫn hoạt động nhưng có khả năng bị thiếu sót trong việc thu thập dữ liệu
+ Màu đỏ: Cảnh báo đoạn mã theo dõi đã không được thêm đúng, đoạn mã không hoạt động.
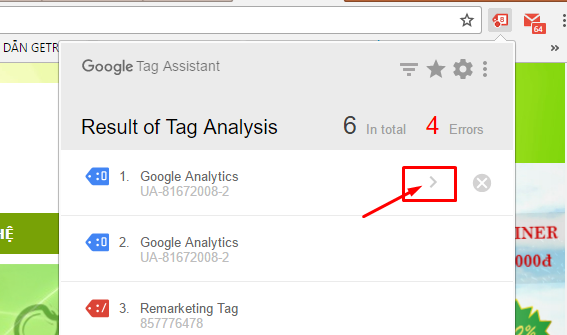
Bước 5: Xem thông tin cách để tối ưu đoạn mã anh/chị đã add:
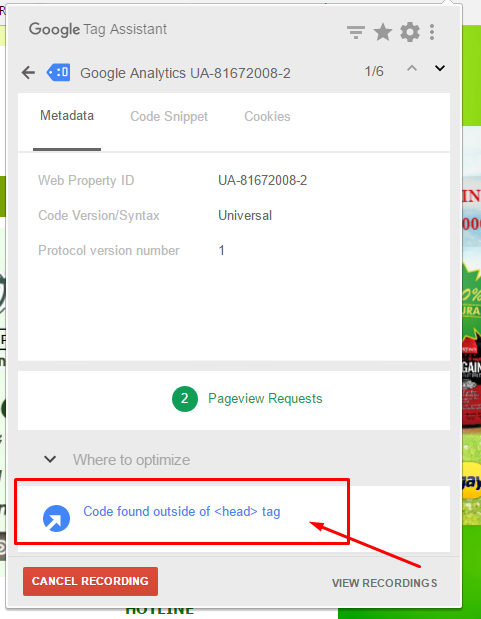
Cách xử lý khi nhận được thông báo màu đỏ “Critical Issues”
– Xóa đoạn mã đã đặt sai vị trí
– Thêm lại đoạn mã vào đúng vị trí yêu cầu
Vị trí đúng của các đoạn mã theo dõi:
Google Analytics: Đặt sau thẻ <head> & Đặt trước thẻ </head>
Google Re-marketing: Đặt sau thẻ <body> & Đặt trước thẻ </body>


Sau khi đặt lại đoạn mã, F5 lại trình duyệt và sử dụng công cụ để kiểm tra lại.
Vui lòng đánh giá bài hướng dẫn này để IM Group hỗ trợ anh/chị tốt hơn!
GỌI NGAY - 1900 636 040
ĐỂ ĐƯỢC TƯ VẤN VÀ HỖ TRỢ TỐT NHẤT
IM GROUP
Địa chỉ:18 Trần Thiện Chánh, Phường 12, Quận 10, TP. Hồ Chí Minh
Email: support@imgroup.vn
Tin liên quan
- › Cách đăng ký Page của G+ và tạo hình ảnh như Google Place
- › Cách thay đổi thông tin mật khẩu website và phân quyền admin cho người khác
- › Cách kiểm tra đơn hàng, bình luận, liên hệ khi khách hàng để lại thông tin trên website
- › Cấu hình lỗi đặt hàng trên website
- › Chỉnh sửa màu sắc giao diện website
- › HƯỚNG DẪN TÌM LƯỢT TÌM KIẾM CHÍNH XÁC CỦA TỪ KHÓA
- › Cách tạo 1 widget quảng cáo, thống kê lượng truy cập và liên kết website
- › DANH SÁCH WEBSITE CHUẨN SEO
- › DANH SÁCH DIỄN ĐÀN CHẤT LƯỢNG
- › Hướng dẫn tạo google maps gắn vào website - Hướng dẫn thao tác bằng hình ảnh














